uni-app Vue3 使用洛丽塔动画

uni-app Vue3 使用洛丽塔动画
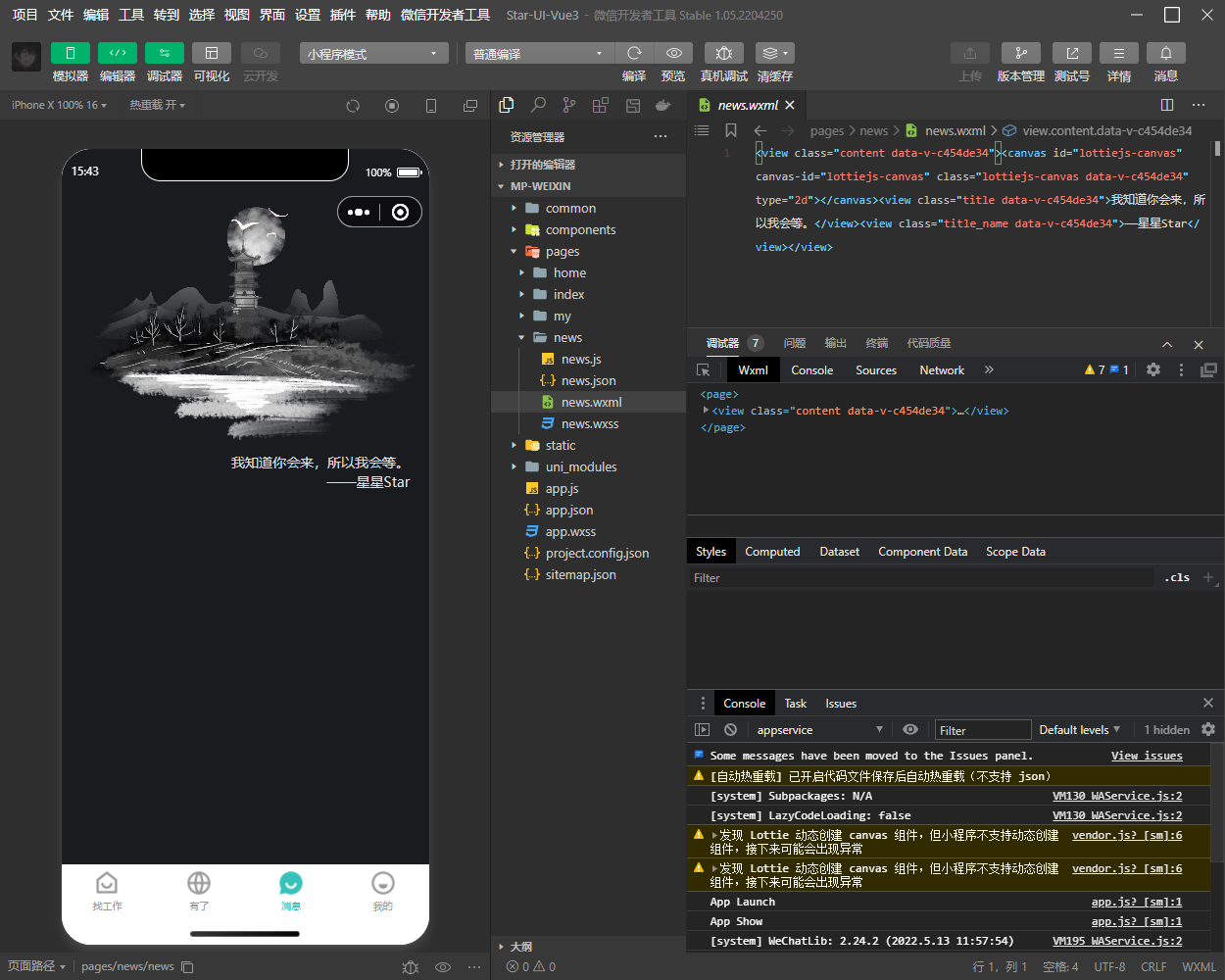
Star成果图
安装 lottiejs-miniapp 组件:
1 | npm i lottiejs-miniapp |
使用
1 | //在 <template> 中 加入 <canvas> 组件 |
引入 lottiejs-miniapp
1 | <script setup lang="ts"> |
在下面再加入以下代码
1 | onReady(() => { |
1 | 大家主要替换 loadAnimation 中的 path 参数为自己Lottie动画json文件的http地址即可。 |
完整代码
1 | <template> |
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果